相較於特定資訊用途的頁面 (如文件、人員管理等),「一般頁面」則可以透過排版與模組設計,提供完全彈性的資訊規劃。
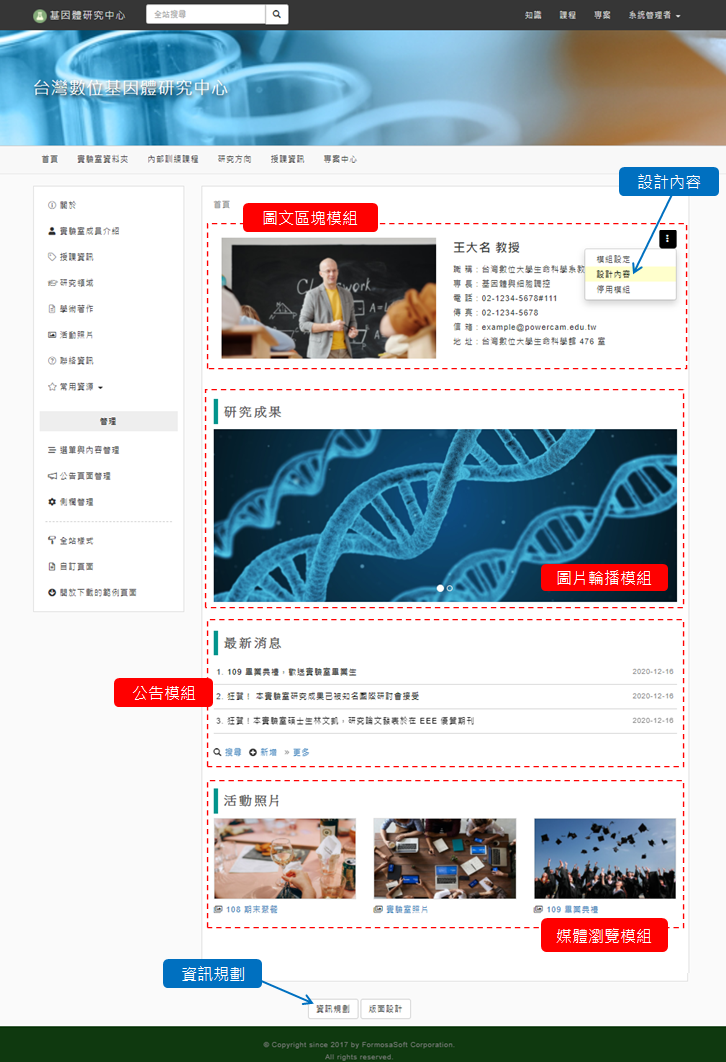
以典型的實驗室網站首頁為例,可以利用「公告」模組發布最新消息,使用「圖片輪播」模組展示研究成果,以「圖文區塊」模組簡介教授或實驗室。若想連結到知識庫呈現活動相簿,也可以使用「媒體瀏覽」模組來達成。

以下將一步步帶領,示範設計一般頁面的主要流程。
重點
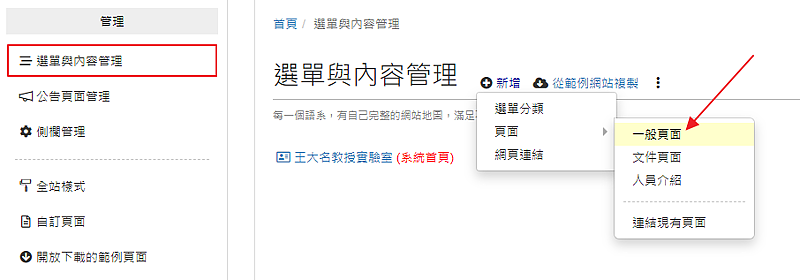
- 1.
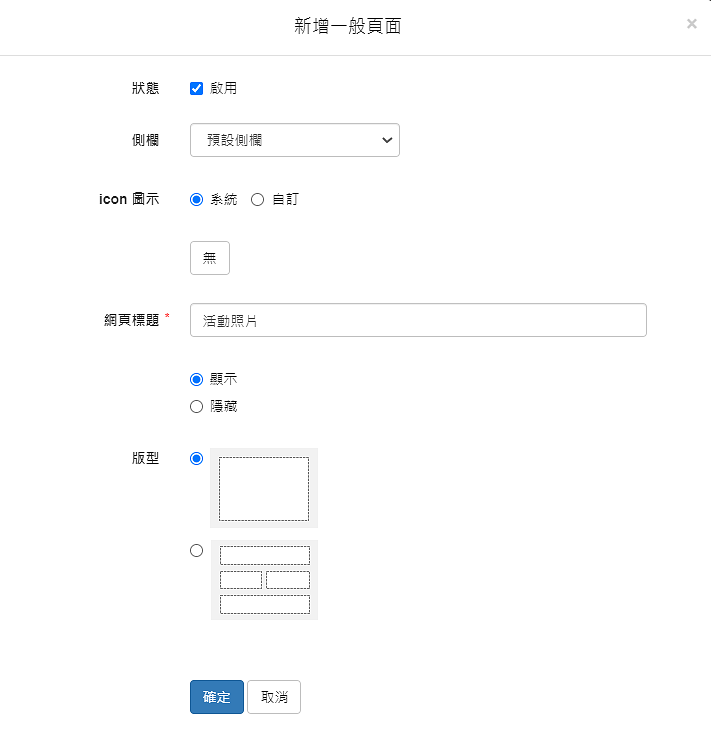
- 2.基本設定接著,設定頁面的呈現方式和標題,並選擇適合的版型。系統提供 2 種常用的版型 (單欄、雙欄),可以滿足一般使用者的需求。若需要彈性設計版型,可透過「版面設計」功能達成。關於「版面設計」的操作說明,請參考:http://p.fms.tw/media/3420
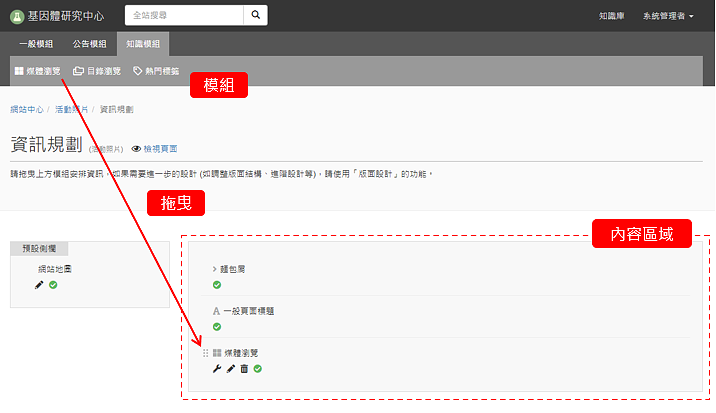
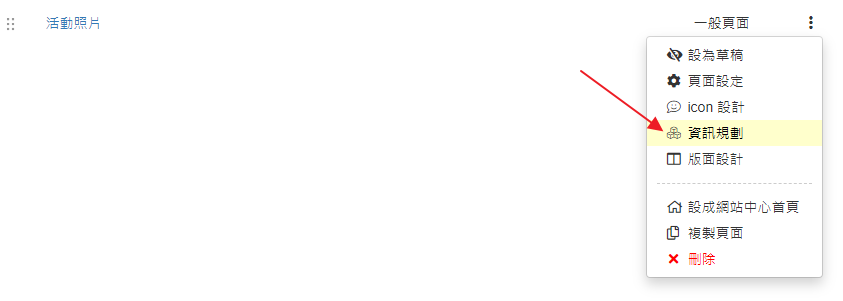
- 3.規劃網頁內容 (資訊規劃)新增的頁面,會在「選單與內容管理」的最下方,可利用
 調整頁面順序。點擊右方的工具列,選擇「資訊規劃」,就可以開始規劃網頁內容。
調整頁面順序。點擊右方的工具列,選擇「資訊規劃」,就可以開始規劃網頁內容。 規劃資訊很簡單,依照資訊的類型,將相應的模組拖曳至特定內容區域內即可。在頁面上,可以安排多個模組,並透過點擊拖曳圖示
規劃資訊很簡單,依照資訊的類型,將相應的模組拖曳至特定內容區域內即可。在頁面上,可以安排多個模組,並透過點擊拖曳圖示 ,來調整資訊的呈現位置。模組的介紹和類型,請參考文件: http://p.fms.tw/media/3422
,來調整資訊的呈現位置。模組的介紹和類型,請參考文件: http://p.fms.tw/media/3422 - 5.編輯模組內容 (設計內容)在一般頁面,點擊模組的
 圖示,選擇「設計內容」,可以編輯呈現的資訊內容。小提醒:如果要修改模組標題,可在「模組設定」編輯。關於模組設定等更詳細的說明,可以參考: http://p.fms.tw/media/3421
圖示,選擇「設計內容」,可以編輯呈現的資訊內容。小提醒:如果要修改模組標題,可在「模組設定」編輯。關於模組設定等更詳細的說明,可以參考: http://p.fms.tw/media/3421
未登入或權限不足!
- 位置
-
- 資料夾名稱
- 系統管理 ~ 網站中心
- 上傳者
- 吳秉珊
- 單位
- 專案部
- 建立
- 2020-11-02 17:22:56
- 最近修訂
- 2021-01-15 17:26:04
- 引用
- 1