-
00:00
1.
xms+ 網站中心
-
00:06
2.
xms+ 平台簡介
-
00:31
3.
網站中心簡介
-
02:26
4.
網站設定
-
04:23
5.
設計選單
-
05:41
6.
設計網站內容
-
06:25
7.
設計首頁
-
07:41
8.
設計一般網站內容
-
09:47
9.
人員介紹
-
12:06
10.
重點整理

播放影片: https://pfms.formosasoft.com/media/3799
xms+ 是一套整合型平台,包括知識庫、教育訓練 (數位學習)、專案管理、網站中心等子系統。其中「網站中心」是應用在架設網站,例如公司、計劃、系所、實驗室 ... 等各類網站。
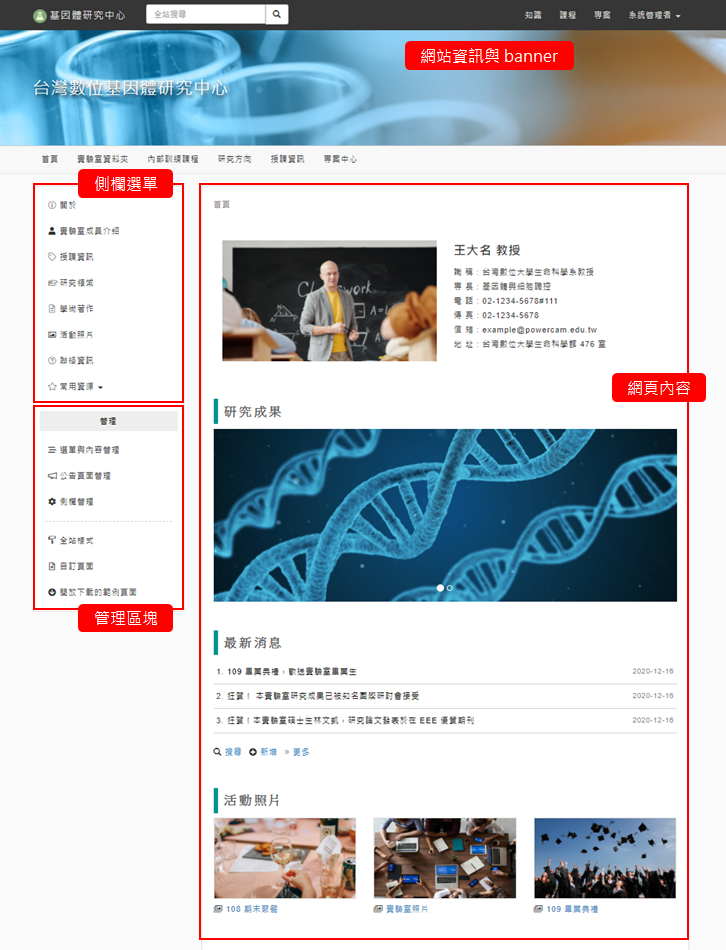
網站中心的主要結構如下:
- 網站資訊與 Banner
包含網站基本資訊、選單、Banner 等。
- 網頁內容
可以利用不同類型的頁面,來呈現各種資訊 (例如:簡介、成員、研究成果、活動照片等)。
- 側欄 (網站地圖)
預設顯示網站內容架構的選單,可以關閉側欄或不同的網頁內容使用不同的側欄。
- 管理區塊
網站中心的管理功能,例如:運用「選單與內容管理」來規劃網站的頁面架構。
重要提醒: 全版面的版型,管理區塊就要從頁面最下方的「管理」按鈕進入。

接下來,將以短短 10 分鐘的時間,從申請網站、網站設定、設計首頁、網站內容、公告等步驟中,快速掌握 xms+ 設計網站的技巧。
重點
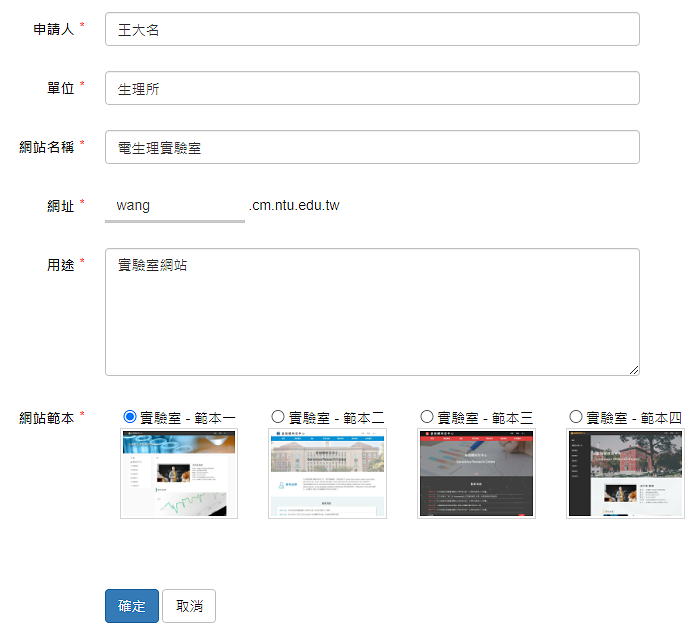
- 1.
- 網站基本設定
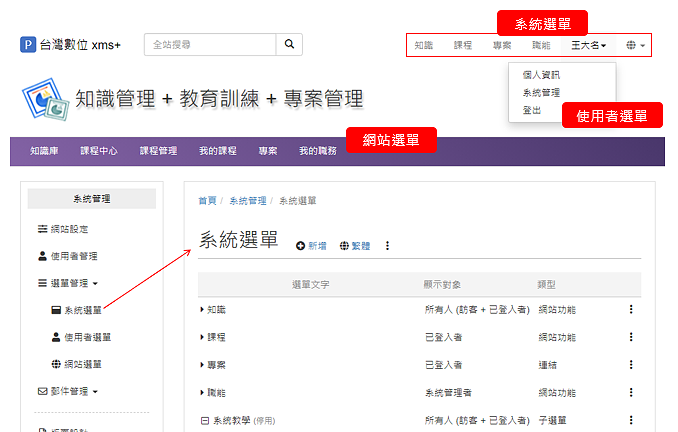
- 2.網站資訊與 Banner 設計進入「系統管理 / 網站設定」後,通常進行以下設定即可 (圖片紅框處):
- 網站名稱
- banner 標題、logo 和背景圖片
- 網站版權 (顯示在每一頁的最下面)
為了在不同裝置有好的呈現效果, banner 背景圖片的設計需要一些技巧,更詳細的說明,請參考文件「設計 banner 背景圖片」。 - 3.設計選單
- 設計網站內容
- 4.簡介開始設計之前,先快速瀏覽網站提供的頁面類型。
- 一般頁面
提供自由的版面與資訊規劃,適合用在需要彈性呈現多元資訊的系統首頁。
- 文件頁面
提供一般的圖文編輯功能,應用在一般資訊呈現,例如範例中的「關於、授課資訊、研究領域、學術著作、... 等」。
- 人員介紹
提供人員分類、照片、介紹等功能,滿足一般人員介紹的需求。
接下來,將依照網站範本的頁面,一一說明。 - 一般頁面
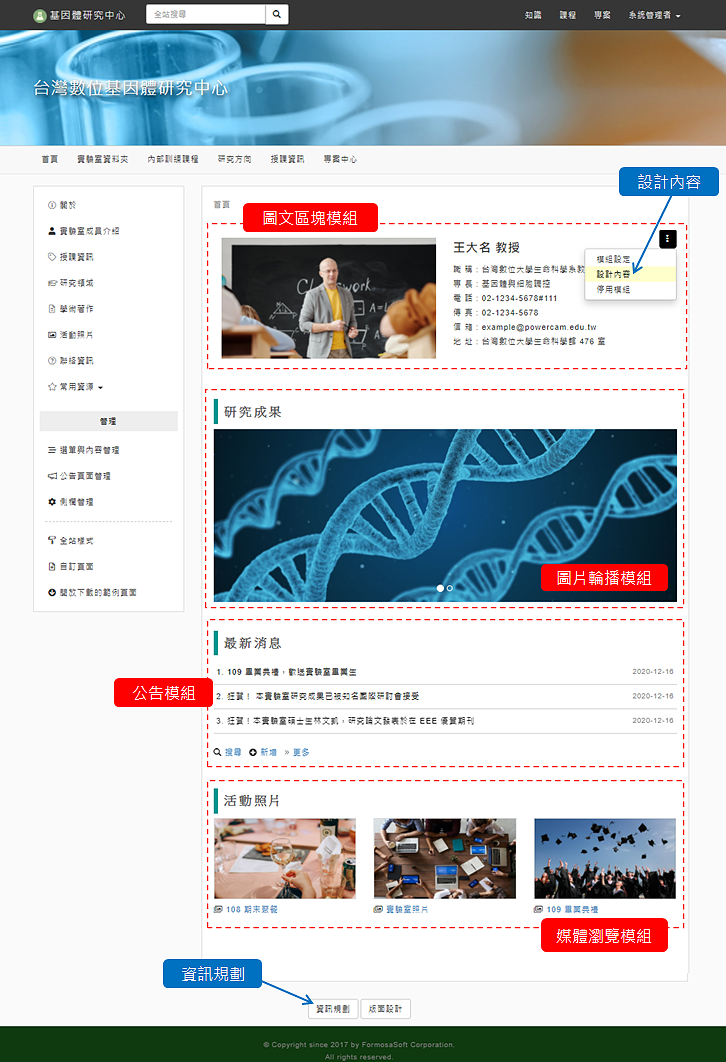
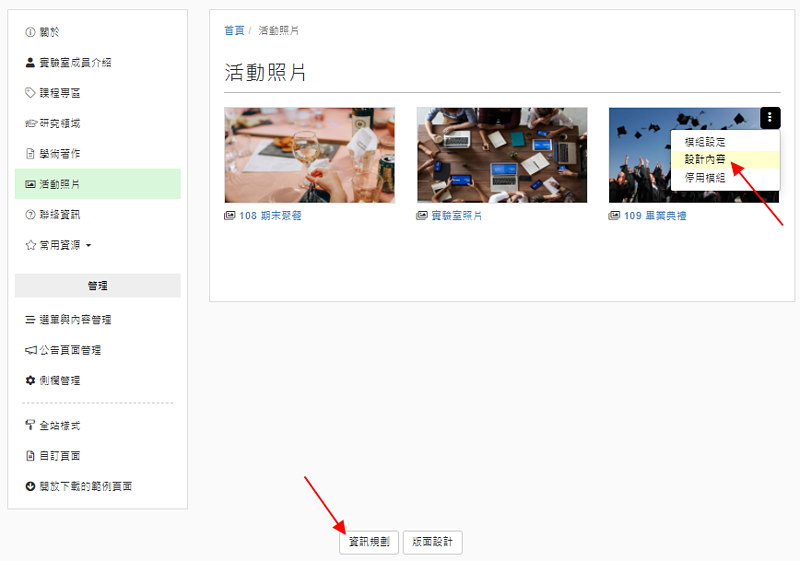
- 5.一般頁面 ~ 首頁、活動照片範例中的「首頁」和「活動照片」是使用「一般頁面」來設計,其中首頁分別應用了以下的模組:
- 簡介教授個人資訊:「圖文區塊」
- 展示研究成果:「圖片輪播」
- 發布最新消息:「公告」
- 呈現活動照片:「媒體瀏覽」
修改內容的方式很簡單,點模組右上角 工具列的「設計內容」即可編輯。如果想調整頁面上的資訊 (例如:新增、更換或移動模組),可以從網頁下方的「資訊規劃」進一步修改。關於資訊規劃及模組的詳細介紹,請參考文件「模組簡介、資訊規劃 & 模組設計」。
工具列的「設計內容」即可編輯。如果想調整頁面上的資訊 (例如:新增、更換或移動模組),可以從網頁下方的「資訊規劃」進一步修改。關於資訊規劃及模組的詳細介紹,請參考文件「模組簡介、資訊規劃 & 模組設計」。 - 6.文件頁面 ~ 關於、課程專區、研究領域、學術著作這些都是透過「文件頁面」來設計,除了提供圖文編輯器設計一般的網頁內容外,「文件頁面」最大特色是「重點」的功能,可以非常方便地設計主題式的內容。以下是「重點」功能的快速導覽:
- 新增重點
加入新的主題,加入時可以選擇順序。
- 編輯
滑鼠移到重點上方,即可看到工具列,點「編輯」即可修改內容 (包含文字、圖片位置)。
- 移動
使用拖曳符號,就可以調整的順序。
- 新增說明
當重點很多時,可以透過「新增說明」進行分類。
- 設計樣式
提供套用範本或直接編輯 css 樣式。
更詳細的操作說明,請參考文件「文件頁面」。 - 新增重點
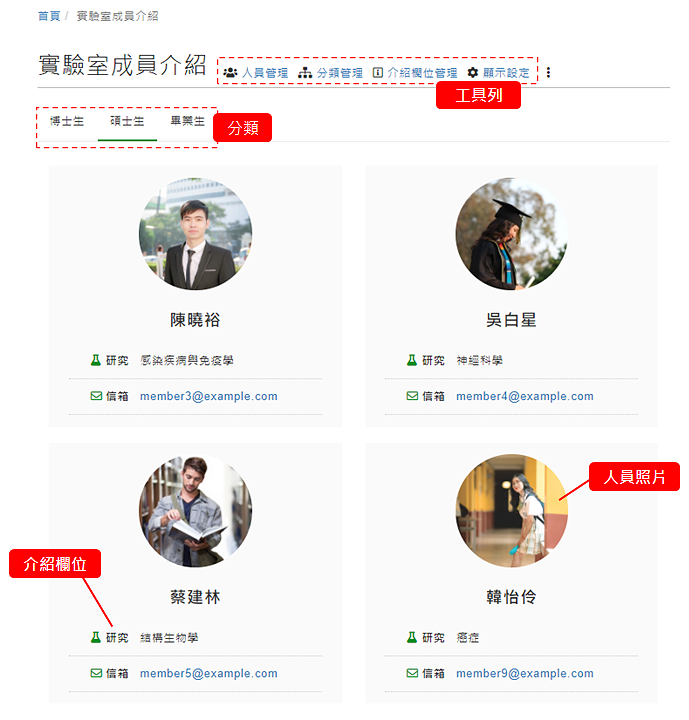
- 7.人員介紹 ~ 實驗室成員介紹以下是人員介紹頁面的主要功能:
- 人員管理
可以新增、編輯或刪除人員的介紹資訊。
- 分類管理
例如:博士生、碩士生、教授、副教授、行政人員等,讓呈現更清楚。
- 介紹欄位管理
例如:信箱、電話、職稱,或自訂需要的欄位,以滿足不同的介紹需求。
- 顯示設定 (排版)
例如:根據不同裝置設定要顯示的欄位數、或照片顯示的位置和形狀等。
更詳細的操作說明,請參考文件「人員介紹頁面」。 - 人員管理
- 其它頁面說明
- 網站中心管理
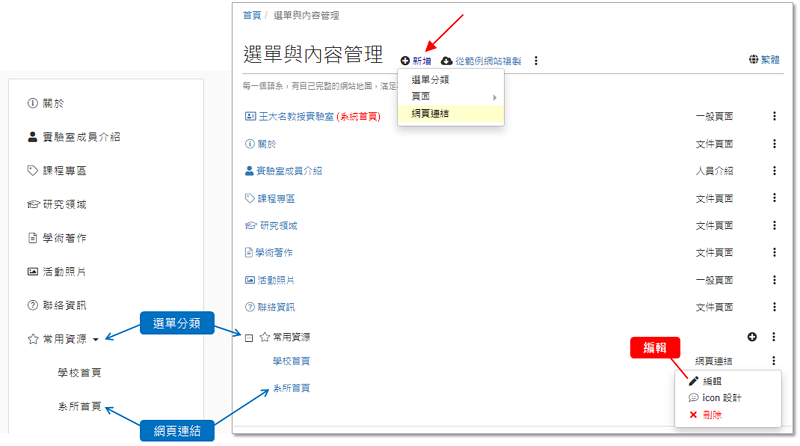
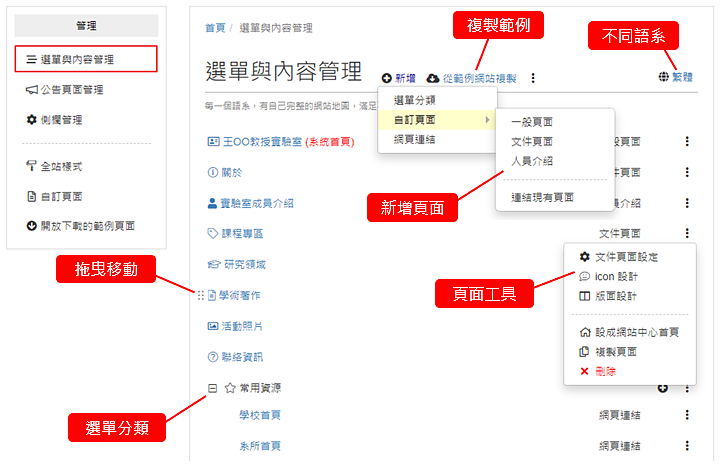
- 11.選單與內容管理用來規劃網站頁面的架構,主要的功能包含:
- 新增頁面
提供多種類型的頁面,包括文件、人員介紹以及彈性的一般頁面等。
- 從範例網站複製
從其他網站複製已經設計好版型、內容的頁面。
- 組織網站的頁面架構
可用拖曳方式調整頁面順序。
- 頁面管理功能
提供修改頁面設定、設計選單 icon、指定成系統首頁、前往設計入口 (資訊規劃 or 版面設定) 等功能。
- 設計不同語系的頁面
點擊標題右方語系圖示,可以切換到英文或簡體來設計對應語系的內容。
更詳細的操作說明,請參考文件「選單與內容管理」。 - 新增頁面
- 12.公告頁面管理在頁面設計中,每拖曳建立一個公告模組 (系統 or 自訂公告),系統會自動產生一個公告頁面 (註),用以顯示完整的公告列表與內容。
- 13.其它管理功能除了上述基本的管理功能之外,系統也提供了以下的進階功能,滿足更多元的網站呈現。
- 側欄管理
可以修改預設側欄的內容,或建立新的側欄 (允許不同頁面使用不同側欄)。
請參考文件:http://p.fms.tw/media/3463
- 全站樣式 (設計網站風格)
除了以編輯「全站樣式」的 CSS 來設計之外,也可以直接套用官網提供的範本後再修改。
請參考文件:http://p.fms.tw/media/3416
- 版面設計
提供彈性的版面規劃 (版型與欄位數量)、修改個別頁面的樣式等進階功能,滿足更彈性的設計需求。
請參考文件:http://p.fms.tw/media/3420
- 側欄管理
-
00:00
1.
xms+ 網站中心
-
00:06
2.
xms+ 平台簡介
-
00:31
3.
網站中心簡介
-
02:26
4.
網站設定
-
04:23
5.
設計選單
-
05:41
6.
設計網站內容
-
06:25
7.
設計首頁
-
07:41
8.
設計一般網站內容
-
09:47
9.
人員介紹
-
12:06
10.
重點整理
- 位置
-
- 資料夾名稱
- 系統管理 ~ 網站中心
- 上傳者
- 蘇德宙
- 單位
- 台灣數位
- 建立
- 2020-12-29 09:44:08
- 最近修訂
- 2021-05-31 08:35:34
- 長度
- 12:40
- 引用
- 3